Una recente scoperta scientifica ha svelato che l’apprendimento statistico, quel processo automatico e inconsapevole con cui acquisiamo informazioni scannerizzando l’ambiente, si manifesta anche in una delle nostre reazioni più basilari e involontarie, la variazione del diametro pupillare.
Leggi tutto “Le pupille rivelano i segreti dell’apprendimento inconscio”Categoria: UX – User Experience design
Le neuroscienze possono fornire strumenti utili a migliorare la user experience e il design di un sito. In questa sezione trovi le risorse per ottimizzare l’usabilità delle tue pagine web e assicurare ai tuoi lettori una buona esperienza utente.
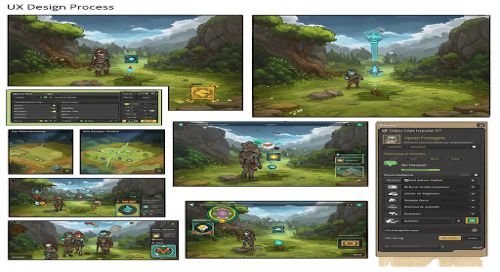
La UX design dei mondi open-world
I videogiochi open-world hanno rivoluzionato l’industria del gaming, offrendo ai giocatori la possibilità di esplorare vasti ambienti virtuali con una libertà senza precedenti. Titoli come “The Legend of Zelda: Breath of the Wild” hanno ridefinito l’esplorazione libera, ispirando nuovi standard per l’immersività.
Leggi tutto “La UX design dei mondi open-world”L’importanza del sistema nervoso autonomo in comunicazione e design
Il sistema nervoso autonomo collega mente, cervello e corpo e svolge un ruolo importante anche nella comunicazione e nel design, anche se spesso non ne siamo consapevoli. In questo articolo cercherò di delineare la sua importanza e la necessità di conoscerlo almeno a livello di base per chi si occupa di queste due discipline.
Leggi tutto “L’importanza del sistema nervoso autonomo in comunicazione e design”Come scegliere la visualizzazione dei dati corretta
Istogrammi, grafici a barre, mappe di calore o linee? Saper scegliere la visualizzazione dei dati corretta è fondamentale per comunicare chiaramente il messaggio che i dati intendono trasmettere a capi, soci, colleghi e clienti.
Per fortuna, oggi disponiamo di moltissime indicazioni che ci aiutano in questo compito. Come regola generale, ciascun tipo di dati richiede un tipo specifico di grafico. Ecco una guida rapida per aiutarti a scegliere quella più adatta.
Leggi tutto “Come scegliere la visualizzazione dei dati corretta”L’uso della profondità di campo nello storytelling visivo
La profondità di campo, ossia la perfetta messa a fuoco non solo degli oggetti in primo piano ma anche dello sfondo, è la caratteristica che maggiormente contribuisce a creare un effetto di profondità e spazialità nei contenuti visivi insieme all’inquadratura. Per questo motivo viene sempre raccomandata dai manuali di fotografia.
Leggi tutto “L’uso della profondità di campo nello storytelling visivo”Usare lo sguardo nello storytelling visivo
Quando fotografiamo qualcuno, o desideriamo utilizzare un o una modella in una foto o una immagine, dobbiamo sempre prestare attenzione allo sguardo.
Leggi tutto “Usare lo sguardo nello storytelling visivo”L’inquadratura nello storytelling visivo
Il primo problema che ci troviamo davanti quando stiamo per scattare una foto, è quello dell’inquadratura. Più da vicino o da lontano? Deve includere anche l’ambiente, o centrare direttamente il soggetto? E lo sfondo? Come lo gestiamo?
Leggi tutto “L’inquadratura nello storytelling visivo”Come gli smartphone influenzano il consumo di cibo
In tutto il mondo, circa 6,4 miliardi di individui possiedono uno smartphone. L’utente medio interagisce con il proprio dispositivo poco dopo essersi svegliato e passerà da 3 a 4 ore al giorno in compagnia di una varietà di app più o meno grande e per i motivi più svariati.
Leggi tutto “Come gli smartphone influenzano il consumo di cibo”Neuroscienze delle politiche a tolleranza zero
Rudolph Giuliani, ex sindaco di New York, è passato alla storia per la prima adozione su larga scala delle cosiddette politiche a tolleranza zero, vale a dire la repressione sistematica perfino della minima violazione delle norme sociali, come buttare la carta per terra o rompere una bottiglia di vetro.
Leggi tutto “Neuroscienze delle politiche a tolleranza zero”I principali reading patterns (schemi di lettura)
Una delle grandi novità dell’era digitale è stata la scoperta dei pattern di lettura, veri e propri schemi di comportamento che ci indicano come i lettori scannerizzano le pagine web nella loro ricerca di informazioni.
Leggi tutto “I principali reading patterns (schemi di lettura)”Quanto deve essere realista la realtà virtuale?
Ormai lo sanno tutti: la vera qualità, per un designer di realtà virtuale, è il realismo: più un ambiente virtuale è simile alla realtà del mondo là fuori, più elevato sarà il coinvolgimento e l’immersività di ciò che andiamo a progettare.
Leggi tutto “Quanto deve essere realista la realtà virtuale?”Fluidità percettiva ed esperienza soggettiva del bello
L’esperienza estetica nasconde interazioni assai complesse tra l’occhio umano e l’oggetto della sua osservazione. La fluidità visiva percettiva è uno degli aspetti più affascinanti e poco conosciuti che contribuiscono alla nostra percezione della bellezza.
Leggi tutto “Fluidità percettiva ed esperienza soggettiva del bello”Come vengono letti i leyout a griglia?
L’affermazione dei cellulari e delle applicazioni ha reso i layout a griglia sempre più utilizzati e popolari. Nei corsi di design si insegna che la ragione della loro adozione sta nella comodità per l’utente di avere tutte le funzionalità e i contenuti immediatamente raggiungibili con un solo clic.
Leggi tutto “Come vengono letti i leyout a griglia?”Neuroestetica: capire l’arte tramite le neuroscienze
C’è chi la chiama neuroestetica, chi neuroarte, ma sembra che non ci sia una grande differenza di significato tra queste due parole arrivate da poco ad arricchire la lista delle neuro-discipline. Entrambe si riferrerebbero all’applicazione delle neuroscienze all’arte per comprendere come si genera l’esperienza del godimento estetico nel cervello del pubblico.
Leggi tutto “Neuroestetica: capire l’arte tramite le neuroscienze”Dove mettere la call to action
È un vecchio problema che affatica designer e marketer da anni: dove mettere la call to action? Come evitare quello che gli specialisti chiamano: “angolo della morte”, ossia il bordo della pagina web che inesorabilmente viene sempre scartato dall’occhio superficiale del lettore?
Leggi tutto “Dove mettere la call to action”Perché i form non convertono (nonostante il buon design e la buona UX)
I form non convertono, anche se sono lo strumento più utilizzato dai marketer per raccogliere i contatti dei potenziali clienti o per concludere una vendita.
Leggi tutto “Perché i form non convertono (nonostante il buon design e la buona UX)”Psicologia dei font: come scegliere il font giusto con le neuroscienze
Scegliere i font per un articolo, sito vetrina o post non è certamente facile, come ben sanno designer e editor.
Oltre agli aspetti estetici, bisogna infatti considerare l’impatto psicologico e semiotico di ogni carattere tipografico.
Leggi tutto “Psicologia dei font: come scegliere il font giusto con le neuroscienze”Microcopy, bias dell’avversione alla perdita e cancellazione dal servizio
Capita da anni di imbattersi in microcopy con l’avviso che la cancellazione da un servizio comporterà una lunga lista di perdite di dati e tanto di pulsante vistosamente colorato da premere per confermare l’operazione.
Leggi tutto “Microcopy, bias dell’avversione alla perdita e cancellazione dal servizio”Neuropackaging: le neuroscienze al servizio del packaging
Il neuropackaging si sta gradualmente affermando come uno dei settori più importanti di una nuova disciplina, il neurodesign, un termine che indica l’applicazione delle neuroscienze alla progettazione.
In questo articolo, ne analizzeremo i fondamenti e le principali applicazioni pratiche, oltreché gli immancabili collegamenti col neuromarketing
Leggi tutto “Neuropackaging: le neuroscienze al servizio del packaging”Cosa è e a cosa serve il neurodesign
Cos’è il neurodesign? Secondo Darren Bridge, “è una nuova disciplina che applica le intuizioni delle neuroscienze e della psicologia per creare nuovi tipi di design più efficaci”.
Ma cosa vuol dire “efficace”? Semplicemente, far coincidere le sensazioni e i pensieri degli utenti nella loro esperienza con un oggetto o un’interfaccia con quello che il designer voleva effettivamente suscitare.
Leggi tutto “Cosa è e a cosa serve il neurodesign”Introduzione alla neuroarchitettura: cos’è e come migliora la qualità della vita
La neuroarchitettura nasce circa 25 anni fa quando il neuroscienziato Fred Gage scopre che il cervello e i nostri comportamenti sono influenzati a livello biochimico dall’ambiente in cui ci troviamo.
Comincia così ad applicare le neuroscienze all’architettura per progettare edifici maggiormente in grado di favorire il benessere delle persone che ci vivono.
Leggi tutto “Introduzione alla neuroarchitettura: cos’è e come migliora la qualità della vita”Esiste una lunghezza ideale dei contenuti web? La risposta delle neuroscienze
Una domanda che sento di frequente è se esista una lunghezza ottimale di un contenuto o articolo per il web, o almeno delle indicazioni affidabili e scientifiche. Questo sia per finalità di migliorare la UX, sia per preoccupazioni di posizionamento SEO.
Leggi tutto “Esiste una lunghezza ideale dei contenuti web? La risposta delle neuroscienze”Come usare mappe di calore e registrazioni di sessione per migliorare l’usabilità del sito web
Le heatmap (mappe di calore) e le registrazione delle sessioni utente onpage sono i due strumenti principali per l’analisi dell’usabilità di un sito web.
Con esse riusciamo a comprendere come le nostre pagine web vengono lette e utilizzate, oltre a raccogliere informazioni molto utili ai fini della UX come, ad esempo:
Leggi tutto “Come usare mappe di calore e registrazioni di sessione per migliorare l’usabilità del sito web”Come migliorare le microcopy e la user experience col neurocopywriting
Le microcopy sono quei testi brevissimi che troviamo all’interno di pulsanti, link, form, mail di benvenuto, comandi, messaggi di errore, e che hanno lo scopo di guidare le azioni dell’utente nel sito.
Leggi tutto “Come migliorare le microcopy e la user experience col neurocopywriting”