Le heatmap (mappe di calore) e le registrazione delle sessioni utente onpage sono i due strumenti principali per l’analisi dell’usabilità di un sito web.
Con esse riusciamo a comprendere come le nostre pagine web vengono lette e utilizzate, oltre a raccogliere informazioni molto utili ai fini della UX come, ad esempo:
- in che misura un articolo o un post coinvolgono effettivamente chi legge;
- i punti deboli di una landing page e di un layout grafico;
- se le nostre pagine web sono allineate coi bisogni del target di lettori a cui miriamo.
L’usabilità delle nostre pagine web è importante anche per chi si occupa di digital marketing, in quanto influisce sul CRO (Conversion Rate Optimization), ossia sul numero di lettori che si trasformano in clienti.
In questo articolo, vediamo come interpretare i numerosi dati che è possibile raccogliere tramite heatmap e session recording.
- Cosa è una heatmap (mappa di calore)
- Le registrazioni di sessione dei singoli utenti
- Mappe di calore e test di usabilità di una pagina web
- Oltre le mappe di calore: A/B test, test di usabilità qualitativi, neuromarketing
Cosa è una heatmap (mappa di calore)
I comportamenti dei lettori di pagine web (dette tecnicamente “eventi on page”) possono essere rilevati raccogliendo e raggruppando alcuni segnali (esempi: un clic del mouse, un tocco del dito) per mezzo di particolari software di tracciamento.

Le mappe di calore (in inglese “heatmap”) non sono che la rappresentazione grafica di questi dati utilizzando delle aree colorate sovrapposte alla pagina monitorata.
- I colori caldi (dal giallo a crescere fino al rosso) indicano le zone della pagina dove si concentra il maggior numero di azioni;
- i colori freddi (verde, blu) le zone con pochi eventi o nessuno.
I principali tipi di heatmap sono quattro:
- Hover map
- Click map
- Scroll map
- Tap map
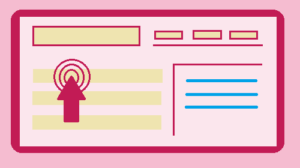
Hover map
La hover map (detta anche move map) raccoglie tutti gli eventi “movimenti del mouse”.

- Le zone con colori caldi sarebbero quelle in cui cade maggiormente l’occhio e l’attenzione dell’utente;
- le zone fredde quelle meno considerate.
La hover map si regge sull’equazione che le persone dirigano lo sguardo sullo schermo seguendo la freccia del mouse.
Tuttavia, la correlazione tra direzione degli occhi e movimenti del mouse è contestata. Secondo una ricercatrice di Google, Anna Aula, si avrebbe una corrispondenza effettiva in meno del 20% dei casi.
Per avere dati realmente affidabili sarebbe necessario procedere con un tracciamento oculare, che viene effettuato attualmente solamente in laboratorio con particolare strumentazione.
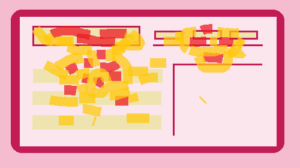
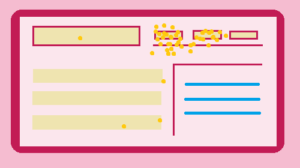
Click heatmap
Questa mappa mostra su quali elementi della pagina web gli utenti hanno cliccato di più col mouse attraverso delle nuvole di puntini colorati (che rappresentano i singoli eventi clic monitorati dal software di tracciamento).

Tramite la click heatmap possiamo capire quali sono i link e i pulsanti effettivamente usati, oppure se ci si sono elementi grafici che ingannano l’utente e lo spingono a cercare in essi un collegamento ipertestuale.
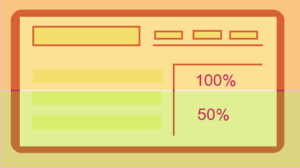
Scroll map
Come dice il nome, la Scroll Map (detta anche attention map) raggruppa tutti gli eventi Scroll (sia in orizzontale che verticale) compiuti dagli utenti sulla pagina.

Si riesce così a sapere quanto in basso si spingono i lettori e in che percentuale. In parola povere, in che misura la nostra pagina viene letta (profondità di lettura).
Se una scroll map mostra salti di colore significativa da un blocco ad un altro, è indice che molti lettori non colgono un vero collegamento logico tra le informazioni contenute nei due blocchi.
Oppure, un elemento grafico o un periodo vengono interpretati come fine pagina anche se non lo sono, con conseguente massiccio abbandono della pagina in quel punto.
Tap map
Analogamente alla hover map per il mouse, la tap map raccoglie, organizza e mostra le aree ove gli utenti hanno toccato col pollice lo schermo di un dispositivo touchscreen (tablet e smartphone) .
I risultati restituiti sono analoghi alla click map, e vengono in genere aggregati ad essa.
Le registrazioni delle sessioni dei singoli utenti
Le registrazioni delle singole sessioni utenti non sono altro che dei video che mostrano visivamente i comportamenti di un lettore mentre visita la pagina.
La sensazione, guardandoli, è quella di essere collocati come degli osservatori dietro le sue spalle.
Ricordatevi che per “utente” si intende sempre il singolo dispositivo di volta in volta utilizzato: se la stessa persona legge la pagina con due dispositivi diversi, avremo due utenti differenti anche se in realtà è uno solo.
Le registrazioni utente sono fondamentali per confermare o meno l’interpretazione delle mappe di calore, e permettono di scoprire aspetti ancora più precisi dell’usabilità delle nostre pagine web.
Ad esempio, considerate una pagina divisa in blocchi con una percentuale di utenti nella Scroll Map che arrivano all’ultimo blocco di solo il 20%.
Tramite le registrazioni, potreste scoprire che quel 20% che arriva alla fine salta tutti i blocchi iniziali per leggere solamente l’ultimo. Potrebbe quindi essere un’idea trasformare l’ultimo blocco in una pagina autonoma.
Come leggono gli utenti le pagine web?
In base al tipo di attenzione, possiamo dividere gli utenti in due tipologie:
- Focalizzati (la grande maggioranza): sanno cosa cercare, vanno subito al sodo e scannerizzano la pagina in cerca di una informazione particolare.
- “Distratti”: non hanno uno scopo o un obbiettivo preciso, ma esplorano la pagina senza una meta.
I focalizzati considerano qualsiasi elemento grafico o testuale che si frappone tra loro e il dato che cercano un ostacolo e lo saltano con gli occhi.
Nelle registrazioni di sessione, li vediamo scorrere velocemente la pagina fino all’elemento di interesse.
I “distratti” invece divagano, nelle registrazioni sembrano più disponibili a farsi intrattenere o attrarre dagli elementi grafici e dalle foto.
Ricordate che leggere a video è più faticoso che leggere sulla carta stampata.

Questo è il motivo per cui moltissimi utenti tendono a evitare una lettura parola per parola, ma si concentrano su liste, titoli, grassetti, inizio paragrafo, singole parole del testo.
L’above the fold è importante?
L’attenzione del lettore sul web è molto breve (si calcola sugli 8-12 secondi), e ha la tendenza di decidere se continuare con la lettura dopo solamente un rapido sguardo alla parte iniziale della pagina (detta “above the fold”), ossia al titolo principale e ai primi paragrafi.
Il fenomeno è particolarmente visibile nelle scroll map: spesso, il 50% dei lettori se ne va già a metà pagina.
Da qui la regola di UX design di vuotare subito il sacco, ossia posizionare i contenuti più importanti in alto nella pagina e gli approfondimenti in basso.
Recentemente, l’importanza della regola dell’Above the fold è stata contestata da alcuni web designer. Per un approfondimento, si rinvia all’articolo di Chuck Pearson “The above-the-fold Myth”.
Analisi usabilità: attenzione al contesto
Le registrazioni delle singole sessioni vanno interpretate tenendo conto del contesto in cui l’utente si muove. Bisogna chiedersi:
- Che tipo di dispositivo sta usando?
- In che situazione presumibilmente si trova? Al lavoro, su un mezzo pubblico…
- Che chiave di ricerca ha utilizzato e con che intento di ricerca (sapere, comprare, cercare lavoro)?
- Sta ritornando o è un nuovo utente?
- Qual è la posizione della mia pagina web su Google?
Facciamo un esempio pratico. In una registrazione di sessione vedete che un utente inizia la lettura della pagina sullo schermo del PC in orario d’ufficio e la interrompe a metà.
Si è annoiato dei vostri contenuti e ha deciso di migrare in siti più interessanti? No, se scoprite che torna a leggere dopo qualche ora. In questo caso, è stato probabilmente interrotto mentre era al lavoro.
Altro esempio: il lettore arriva alla mia pagina, non posizionata tra i primi risultati, dalla ricerca organica su Google. Probabilmente mi legge perché non trova le informazioni che cerca nelle pagine dei miei rivali.
Se la mia pagina ripete più o meno le stesse informazioni delle altre, è abbastanza ovvio aspettarsi una rapida fuga dopo la lettura delle prime righe di contenuto.
Mappe di calore e test di usabilità di una pagina web
Le mappe di calore ci permettono di condurre alcuni test di analisi dell’usabilità di un sito web molto utili ai fini dell’analisi e ottimizzazione di pagine e contenuti.
Attenzione però: non è possibile sapere le emozioni e le reale intenzioni dell’utente. Per questo tipo di indagini, bisogna ricorrere a strumentazioni e test più penetranti, ad esempio utilizzando il neuromarketing.
Test header e test di aggancio
Il lettore continua la lettura dopo il titolo principale o chiude la pagina e scappa via? Questo test ci dice se riusciamo ad agganciare gli utenti e a portarli almeno a leggere i contenuti più rilevanti posizionati nei primi paragrafi.
Per condurre il test, basta consultare la scroll map per le pagine che si sviluppano in verticale e verificare la profondità di lettura.
Per gli schermi grandi con sviluppo in orizzontale, bisogna verificare la presenza di movimenti del mouse sul titolo di apertura, sui primi paragrafi/menu, o di clic sui link alle pagine interne tramite la move map e la click map.
Le ragioni dell’abbandono precoce di una pagina da parte dell’utente sono molteplici:
- presenza di lettori di lingua diversa da quella del sito;
- il lettore ha un intento di ricerca diverso da quello che per cui abbiamo scritto la pagina. Ad esempio, fornire consigli pratici su come visitare una città a chi cerca una guida storica ai monumenti;
- il lettore ci ha già visitato e non ha più bisogno dei nostri contenuti;
- i nostri contenuti sono ripetitivi e noiosi in quanto ricalcano le migliaia di altre pagine sull’argomento che il lettore ha già visitato.
- il layout della pagina è sbagliato: ad esempio, presenza di banner o elementi grafici che scoraggiano la lettura e fanno perdere tempo;
- impossibilità di capire immediatamente la rilevanza della pagina per violazione della regola dell’above the fold.
Test di distrazione
Viene eseguito tramite la move heatmap, ossia analizzando le aree che ricevono maggiori movimenti del mouse.

Questo test ci indica se la pagina ha degli elementi grafici o delle parti che attraggono l’attenzione del lettore distraendolo dall’azione che desideriamo che compia (ad esempio, cliccare sulle call to action).
Se i movimenti del mouse si concentrano in parti della pagina web indesiderate, il test è superato e la pagina va corretta. Se invece la pagina risulta complessivamente povera di attività, questo viene interpretato come indice di scarso interesse per i suoi contenuti.
Se gli utenti oltre a concentrarsi su alcuni elementi ci cliccano anche sopra, abbiamo un’occasione per ridisegnare i contenuti, ad esempio ponendo dei link su questi elementi e scrivendo delle nuove pagine di approfondimento delle tematiche affrontate nelle aree che hanno distratto l’utente.
Prima di procedere, tuttavia, è sempre bene completare questo test con delle interviste, in quanto si basa su un’equazione movimento del mouse = movimento oculare = attenzione che è stato contestato dalle evidenze sperimentali.
Test di informazione
Questo test deve essere condotto utilizzando la scroll map e le registrazioni di sessione (o la move/tap map) e ci dice se gli utenti trovano sulla pagina le informazioni che cercano.

Viene superato se si verifica almeno una delle seguenti condizioni:
- Il lettore legge tutta la pagina.
- La maggioranza dei lettori leggono almeno l’“above the fold”, dove abbiamo posizionato il contenuto principale.
- Il lettore, pur scorrendo velocemente la pagina, si sofferma a leggerne alcune parti.
Il test non è superato per quei lettori che scorrono la pagina velocemente e l’abbandonano, senza cliccare sui link o soffermarsi su almeno una parte dei testi o dei contenuti visivi (salvo che non siano lettori che ritornano sulla pagina in seguito).
La velocità di scorrimento che vedete sulla pagina deve essere sufficientemente lenta perché si abbia lettura.
Attenzione alle pause per inattività, che possono indicare sia lettura attenta, ma anche totale distrazione (il lettore sta facendo altro).
Aspettatevi da questo test la scoperta dell’esistenza di diversi gruppi di lettori con tipi di interazione differenti, soprattutto per articoli che affrontano un problema sotto diverse angolature, ben articolati e strutturati in capitoli/blocchi di testo.
L’importante è che la maggioranza dei lettori legga i contenuti da voi considerati chiave. Se invece osservate che vengono maggiormente lette informazioni da voi considerate secondarie, avete invece un’indicazione per un intervento di content curation/ riscrittura/ottimizzazione della pagina.
Il protocollo Eglu
Si tratta di un protocollo di usabilità messo a punto da esperti specificatamente rivolto a chi deve condurre test su portali della pubblica amministrazione.
Per approfondimenti si rinvia al gruppo di lavoro sull’usabilità del Ministero per la Funzione Pubblica .
Test di interazione
Viene condotto utilizzando la click map, la move map e la scroll map.
Con questo test, cerchiamo di comprendere con quali elementi della pagina gli utenti interagiscono maggiormente, e se i link che abbiamo fornito per approfondire l’argomento o proseguire nella navigazione del sito vengano o meno utilizzati (test dei link).
Il test è superato se gli elementi della pagina web scelti come target (siano essi blocchi di testo, call to action, link, etc.) ricevono sufficienti interazioni, ossia sono evidenziati con colori caldi sulla hover map e la clic map.
Se invece questi elementi ricevono pochi clic o sono in zone a colore freddo, significa che gli utenti non interagiscono con essi (ad esempio, perché distratti da altri elementi, oppure perché non coinvolti dalla pagina nel suo complesso) e il test è fallito.
Test di profondità
Si esegue semplicemente con la scroll map e ci dice la lunghezza con cui lettori scorrono la pagina e in che punto ne escono.
Il test si può considerare superato se la maggior parte dei lettori arriva almeno ai blocchi contenenti le informazioni chiave. Difficilmente i lettori arrivano in fondo alla pagina, per cui non preoccupatevi se il 50% vi ha già lasciato a metà, salvo, ovviamente , casi particolari, o landing-page o pagine con call of action alla fine.
Se però verificate grossi salti o punti di rottura a determinati livelli della pagina (ad esempio, l’80% dei lettori si ferma in un certo punto), questo è sintomo di un problema. Ad esempio:
- Un elemento grafico o lessicale fa credere al lettore di essere arrivato in fondo alla pagina (e non è vero).
- L’argomento del blocco successivo non è pertinente con l’intento di ricerca della maggioranza dei lettori, che quindi lasciano la pagina.
Il test non è significativo per le homepage o le pagine di arrivo che i lettori non scrollano, ma in cui cliccano sul menu e sui link nell’above the fold per proseguire la navigazione.
In questo caso la pagina raggiunge comunque lo scopo di coinvolgere l’utente. Si può però valutare di riposizionare i contenuti sotto l’above the fold in altre pagine, o linkarli dal menu principale con ancore interne alla pagina.
Test dei dispositivi
Si tratta di verificare se il layout grafico o la pagina riportano gli stessi punteggi per i test che abbiamo elencato per le categorie principali di dispositivi (pc, laptop, mobile, tablet).
Se una categoria di dispositivi riporta punteggi nettamente inferiori o addirittura fallimenti, è indice di errori del layout utilizzato.
In genere, gli errori grafici più comuni sono due:
- Si utilizza un layout non responsive;
- Le grafiche non sono ottimizzate secondo la regola first tablet e smartphone.
Oltre a verificare i tempi di caricamento della pagina, è bene ricordare che gli elementi che a schermo grande appaiono nell’above the fold su un dispositivo portatile vengono necessariamente spostati in basso, con effetti sull’attenzione molto differenti.
Per questo motivo Google consiglia ai UX design di ottimizzare i layout prima per gli schermi piccoli e poi per quelli grandi.
Oltre le mappe di calore: A/B test, test di usabilità qualitativi, neuromarketing
Le informazioni ottenute dall’analisi delle pagine web tramite le heatmap andrebbero confermate con test successivi.
Fermarsi al semplice monitoraggio del comportamento utente impedisce di conoscere alcuni aspetti importanti come il “sentiment” (cosa prova o pensa l’utente mentre naviga nelle nostre pagine: vedi l’articolo sull’ analisi del sentiment) o le reali intenzioni del lettore in situazioni ambigue.
Gli strumenti a disposizione per condurre test, anche online, sono molteplici. In questa sede accenniamo a due strumenti spesso utilizzati per confermare le nostre analisi:
- A/B test. Si tratta di verificare se il target reagisce in maniera diversa a due versioni della stessa pagina in cui viene modificato un elemento (ad esempio, la posizione di un form).
- Interviste qualitative con domande aperte/chiuse. Possiamo chiedere conferma ai lettori dei motivi di un determinato comportamento, o se desiderano approfondire alcuni temi.
Possono anche essere condotti dei test di usabilità in laboratorio con personale specializzato.
In base al budget, si può andare dalla semplice osservazione delle azioni ed espressioni dell’utente mentre interagisce a video col sito web per capire che emozioni prova, fino a veri e propri test di neuromarketing.
Quest’ultimi vanno dal tracciamento oculare dei movimenti sulla pagina web con dei dispositivi molto più affidabili delle mouse map, fino all’imaging cerebrale, una tecnica che permette di capire che aree cerebrali si attivano mentre l’utente naviga o esegue certe operazioni.
In questo modo si ottengono dati molto più precisi e affidabili di una semplice mappa di calore, anche se le metodologie del neuromarketing non sono sempre facilissime da usare. In questo caso, un esempio di applicazione a una newsletter aziendale.
Infine, ricordiamo i recenti software di tracciamento delle emozioni facciali degli utenti tramite le telecamere incorporate nei vari dispositivi. Questi strumenti consentono anche il rilevamento delle aree di attenzione in maniera più precisa.
Arrivati a questo punto dovreste avere in mano sufficienti informazioni per ottimizzare il sito e migliorare l’usabilità delle pagine web, sia che vogliate vendere piuttosto che informare o, più banalmente, coinvolgere invece che annoiare.
Se avete domande, scrivetemi o lasciate un commento.
Ti è piaciuto questo articolo? Iscriviti alla newsletter per ricevere contenuti simili. Oppure, leggi il mio ultimo libro, Neuroscienze della narrazione.
Foto iniziale gentilmente messa a disposizione da freepik – www.freepik.com

